Granify Terms Explained
Granify
Granify is a system that monitors the behavior of your shoppers and, when it determines an appropriate opportunity, will show an individual shopper a message designed to improve the chances that they will complete their purchase. Currently messages (which we call campaigns) slide over the app, and can also be embedded into your user interface via an inline campaign. The information that Granify uses to make these decisions comes both from our own monitoring of shopper behavior, and from the information you supply to us using this SDK.
Granify Brain
The Granify Brain is the engine that monitors all the information we send it, and uses that to decide whether or not to show the current shopper a campaign, which campaign to show them, and when in their journey the most opportune time would be to show the campaign.
Groups
Whenever a new session is started, it is assigned a group. This group determines whether the shopper is allowed to see the campaigns we show (granify group), or not (baseline group). These groups allow us to determine how effective our campaigns are, and are critical to the billing process. In most cases, Granify does this assignment automatically, but in some cases, clients have chosen to do so themselves. If this is the case for you (ask your Account Manager if you are not sure), please see Granify.registerGroupAssignment(...) for instructions on how to do that.
Everything about a shopper’s experience is kept the same, except that for baseline shoppers, no actual campaigns are shown. We still track all the same information, and determine whether or not a shopper would have received a campaign using all the same logic. It is only at the point of display that we check the group, and follow through with the display or not.
Groups are also critical to Granify’s pricing model. We only charge a proportion of the extra money your company makes from using the Granify service. We use the baseline group as a control to determine how much the Granify service has actually added to your company’s bottom line.
Pages or Views
Granify tracks the navigation behavior of a shopper in order to provide the Granify Brain with as much information as possible to make its decisions.
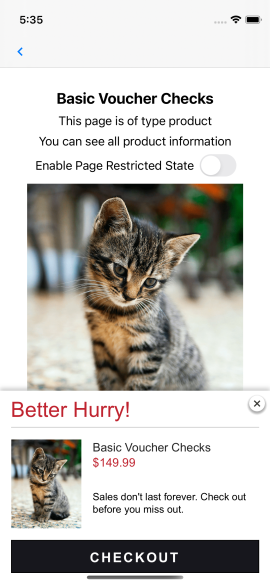
Granify considers each rendering of a new instance of a type of page to be a new page. So, the Home page is a separate page from About Us, and one category is a different page from another. One product is a separate page from another, but it depends on your UI design as to whether one variation of a product is a different page from another.
Sessions
A Granify session is a continuous period during which a shopper is active in your app. Granify will store details of the session on our server to allow the Granify Brain to make its decisions.
Each session takes significant resources to store, so we cannot keep the information indefinitely. If we notice that there has been no activity from the shopper in the app for a set amount of time (usually 30 minutes), we close the session. If the shopper then starts shopping again, we will start a new session.
When we start a new session, we will automatically transfer what we know of the shopper’s session (eg: shopperId, cart contents, etc), but we need you to provide us with the current context again (eg: what page we’re on, if it’s a product, what products are available, and which one is selected, etc). If the cart or wishlists have changed since the last time you told us about them (eg: the shopper modified their cart on another device), you need to tell us about that too.
Campaigns, Concepts and Messages
Campaigns, concepts and messages are essentially the same thing. They all refer to the UI element Granify injects into your app that contains some information for the shopper. We prefer the term “campaign”, but “concept” is sometimes used in older docs and legacy APIs.
A slider is essentially a new view that overlays part of your app’s main window. It will animate in and out (thus the name “slider”), and will typically take up about 40% of a portrait screen. It will usually contain a headline, a message, possibly an image, usually of a featured product, and a button with a call-to-action.
Inline campaigns display via views embedded in your application’s user interface. Initially, these views are hidden, but are expanded with an animation to reveal the campaign. They will usually contain a headline and a message.

Product
There is some confusion within the e-commerce community over the definition of a “Product”. It can be used interchangeably to refer to a product with multiple variations, or to each variation individually.
Granify uses the following definitions:
A Product represents one distinct item that may have multiple variations (eg: different sizes or colors). Each variation might have a different price, description and / or image, but as long as they represent the same conceptual object, they are still variations, not new products. A product has a single, unique productId, and will almost always have a dedicated page.
When you call
Granify.trackProduct(...), you provide us with information about all the variations that make up a single product.
A Variation (or Sku) represents a single permutation of options for a Product. The variation will have one size, one color, one description, price and image. All variations of a Product will have the same productId, but will each have a unique sku
Ironically, and perhaps unfortunately, we use the
Productobject to hold information about an individual variation. The nameProductturns out to be a more understandable term than variation or sku - all clients have products, but the terms “variation” or “sku” are not universal.
It is important that every sku (ie: the ID of a specific variation) is unique across the whole system, not just within the product. If this is not true in your system, we recommend prefixing the sku you give us with the productId to make it so.
 Granify Terms Explained Reference
Granify Terms Explained Reference