Tracking Pages
Why We Track Pages
The Granify Brain uses all sorts of different sources of information to make its decisions. One of those is the shoppers’ browsing activity. We monitor which pages are visited, which products, which type of pages, how long the shopper spends on each page / type of page, and so on.
Different Types of Pages
Granify recognizes these different types of pages:
- home - The home page of the app
- product - A page representing a single product, which might have - multiple variations. One productId, multiple SKUs
- collection - A page containing multiple products or child categories for - selection.
- search - A page allowing search (if that is a dedicated page) and the page which displays the results of a search
- blog - Topical, informational articles not specifically related to purchasing products
- cart - Page listing the contents of the cart, allow the shopper to manage their cart, and continue to complete their purchase
- checkout - The page allowing the shopper to complete their purchase
- flights - Special form of the product page used specifically for flight booking sites
- account - Admin pages allowing the shopper to view past purchases and manage their account
- login - Page allowing the user to log in (or log out)
- info - Permanent informational pages about the site (eg: About Us)
- guide - Page to help or guide shoppers through the purchase journey
- video - Page dedicated to video content
- other - Any page to which a specific page type does not apply
- receipt - Page shown after a completed checkout
- wishlist - Page showing a current wishlist, or list of wishlists
Unique Page Identifier
Certain types of pages require a unique identifier to be passed into Granify.trackPageView via the pageIdentifierPath parameter. This unique identifier is used by the Granify system to distinguish between instances of a specific type of page.
This unique identifier must be used for any page type that can have multiple different versions, including but not limited to product, collection, or blog.
Examples of unique identifiers:
- Product: Product Id
- Category: Full category path (eg: top level/mid level/child level)
- Blog: Article title (possibly with date)
Monitoring Scrolling (UIKit Only)
NOTE: This section only applies to pages built using UIKit. For pages made using SwiftUI, no scroll tracking data needs to be provided via trackPageView, and the mainScrollView parameter can be left nil. For monitoring scrolling in pages that use SwiftUI, see Track Scroll Data on SwiftUI Views.
In addition to tracking the fact that the new page was opened, we also need to track the shopper’s behavior on the page. Specifically, we track how the shopper scrolls up and down the page, and how much time is spent in each area.
To do this, we require a reference to the main UIScrollView instance for the current page. We attach an observer to the view, and record when it moves. This information is aggregated, and sent to the Granify Brain.
If the page does not scroll, then no UIScrollView exists, so pass nil (or just leave out the parameter - nil is the default)
Margins
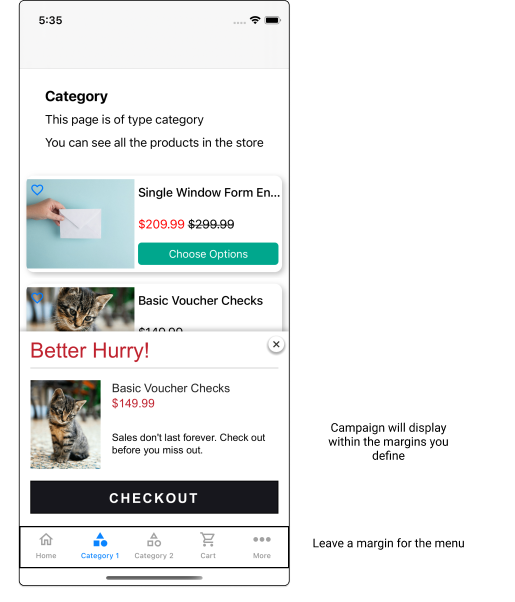
There are often cases when a page renders, that there are parts of the page that a campaign should not cover. The most obvious of these is a menu. But, since some pages have different sized menus, and some none at all, we require that you tell us, whenever a page is opened, how to calculate the margins.
We require a closure for this, rather than just a UIEdgeInsets object because we may need to re-calculate the margins of a page multiple times while the same page is open - for example, when the device is rotated from portrait to landscape. We will only call the closure when we actually need the information - when we display a campaign, or when we detect a change in window size (eg: due to rotation) while a campaign is currently visible.

App Suspension
When the shopper returns after hiding or suspending the app, or returns after idling for long periods of time (greater than 30 minutes), communication with Granify’s servers may have ceased. In this case the shopping session has become inactive and a new session will be created.
When a new session starts, the SDK will re-send its most recent cached information about the shopper (i.e. shopper id, cart, and wish list information) to the server to initialize the new session’s data. Information specific to the shopper’s current session, however, will not be cached or automatically sent to Granify’s servers on app resume. Therefore, it is important to call trackPageView explicitly with the information for the app view that loads when resuming from a suspended state.
Inlines (UIKit Only)
NOTE: This section applies only to UIKit pages. For inline support in SwiftUI pages / applications, refer to our SwiftUI Inline Documentation.
In order to support inline campaigns, Granify requires reference to the parent UIView on a page. This allows us to search for any GranifyInlineView on the page and decide which one to display a campaign in.
 Tracking Pages Reference
Tracking Pages Reference